Class 10th Computer Application Syllabus 2024 pdf.CBSE Class 10 Computer Applications Syllabus : CBSE Class 10 students with Computer Applications as one of their subjects can download the CBSE Class 10 Computer Applications Revised Syllabus for the current academic session.
This syllabus is helpful to know the chapter-wise content to be prepared in the session along with the details of practical work. It also mentions the unit-wise weightage for the annual assessment.Class 10th Computer Application Syllabus pdf.
Check CBSE Class 10 Computer Applications (Code 165) Syllabus below:
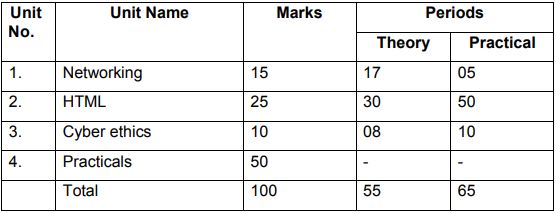
Distribution of Marks and Periods

Unit 1: Networking
- Internet: World Wide Web, web servers, web clients, web sites, web pages, web browsers, blogs, news groups, HTML, web address, e-mail address, downloading and uploading files from a remote site. Internet protocols: TCP/IP, SMTP, POP3, HTTP, HTTPS. Remote login and file transfer protocols: SSH, SFTP, FTP, SCP, TELNET, SMTP, TCP/IP.
- Services available on the internet: information retrieval, locating sites using search engines and finding people on the net;
- Web services: chat, email, video conferencing, e-Learning, e-Banking, eShopping, e-Reservation, e-Governance, e-Groups, social networking.
- Mobile technologies: SMS, MMS, 3G, 4G.
Unit 2: HTML
- Introduction to web page designing using HTML: create and save an HTML document, access a web page using a web browser.
- HTML tags: html, head, title, body, (attributes: text, background, bgcolor, link, vlink, alink), br (break), hr(horizontal rule), inserting comments, h1..h6 (heading), p (paragraph), b (bold), i (italics), u (underline), ul (unordered list), ol (ordered list), and li (list item). Description lists: dl, dt and dd. Attributes of ol (start, type), ul (type).
- Font tags (attributes: face, size, color).
- Insert images: img (attributes: src, width, height, alt), sup (super script), sub (subscript).
- HTML Forms: Textbox, radio buttons, checkbox, password, list, combobox.
- Embed audio and video in a HTML page.
- Create a table using the tags: table, tr, th, td, rowspan, colspan
- Links: significance of linking, anchor element (attributes: href, mailto), targets.
- Cascading style sheets: colour, background-colour, border-style, margin, height, width, outline, font (family, style, size), align, float.
Cyber ethics
- Netiquettes.
- Software licenses and the open source software movement.
- Intellectual property rights, plagiarism and digital property rights.
- Freedom of information and the digital divide.
- E-commerce: Privacy, fraud, secure data transmission.
4. Lab Exercises
- Create static web pages.
- Use style sheets to enforce a format in an HTML page (CSS).
- Embed pictures, audio and videos in an HTML page.
- Add tables and frames in an HTML page.
- Decorate web pages using graphical elements.
- Create a website using several webpages. Students may use any open source or proprietary tool.
- Work with HTML forms: text box, radio buttons, checkbox, password, list, combo box.
- Write a blog using HTML pages discussing viruses, malware, spam and antiviruses
- Create a web page discussing plagiarism. List some reported cases of plagiarism and the consequent punishment meted out. Explain the nature of the punishment in different countries as per their IP laws.
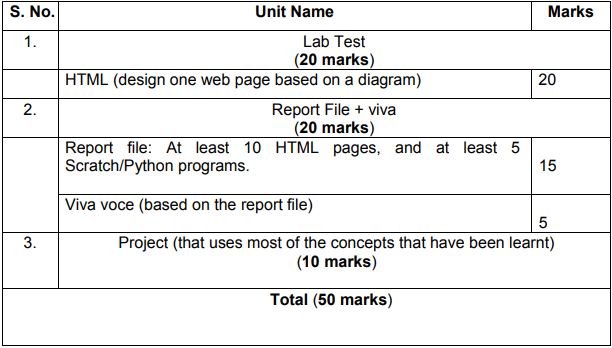
Breakup of marks for the practicals:

You can download this syllabus in PDF to save it and use it as and when requires:
